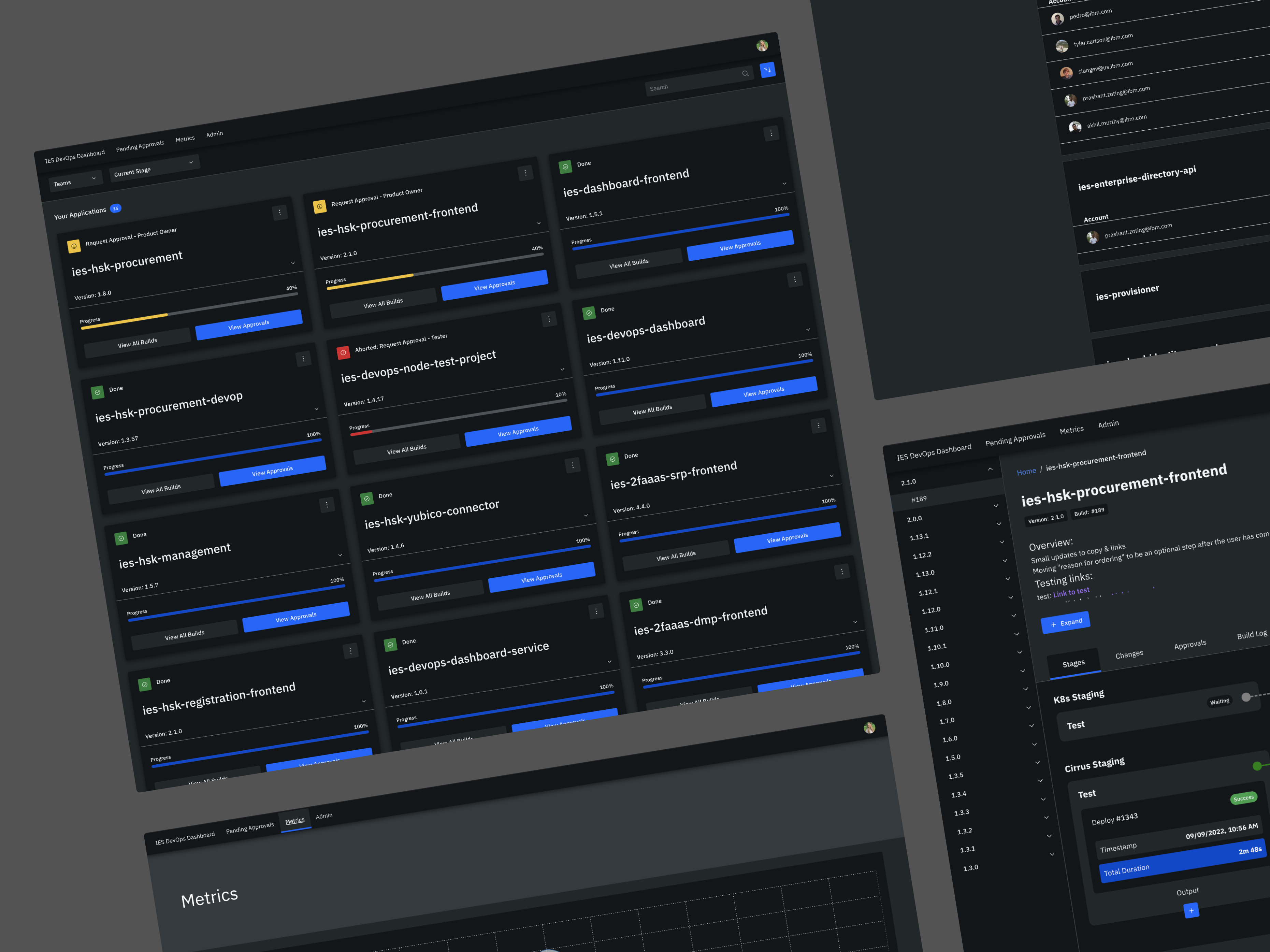
DevOps Dashboard
Decore is a project I built alongside Ian Trent, for a class project. We decided to create a react web application that would help other developers get started with their web projects. Decore allows users to customize a layout setup that will generate custom html and css code that can be used as a starter template for any website.
Design Process
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school").
My Role
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school").

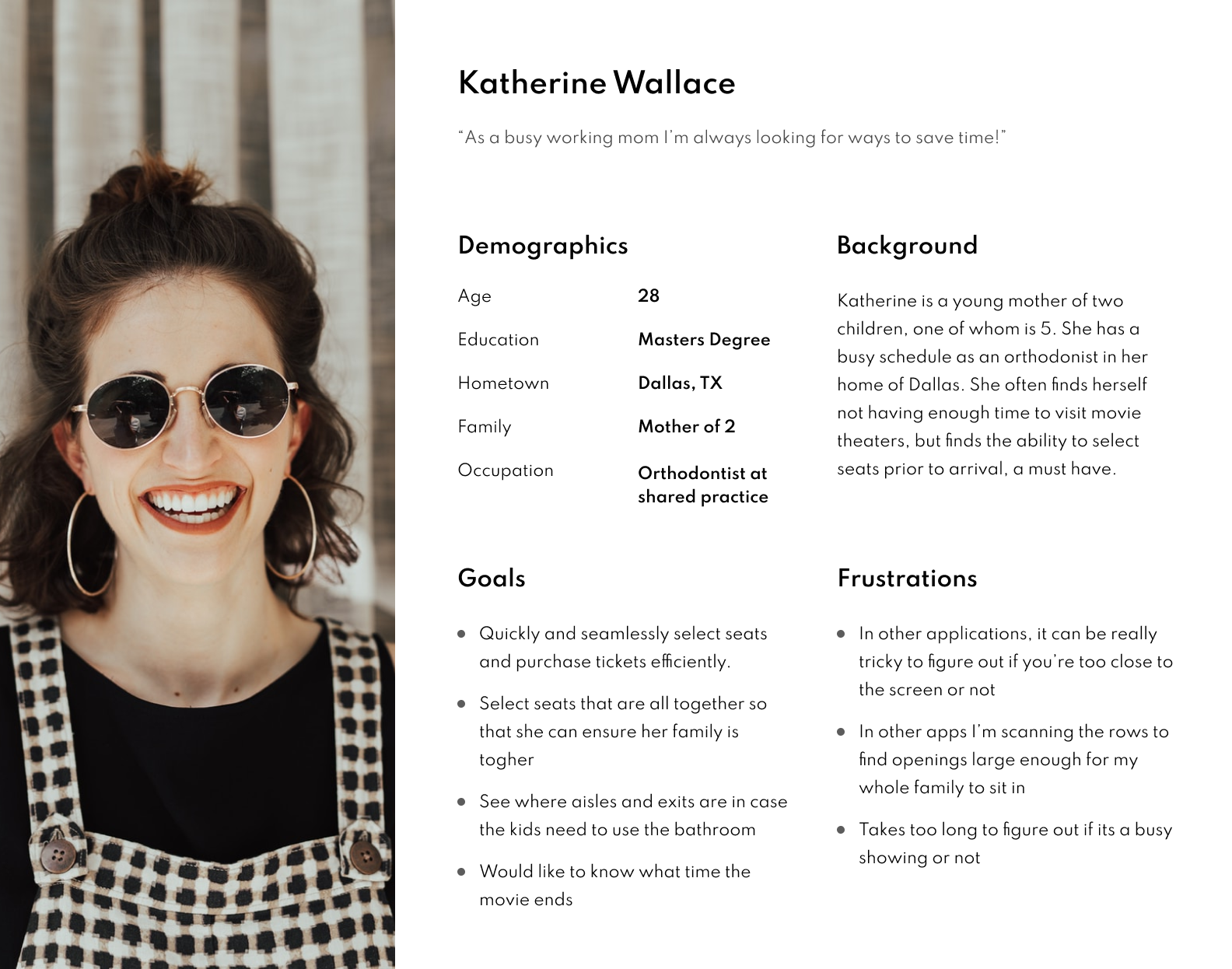
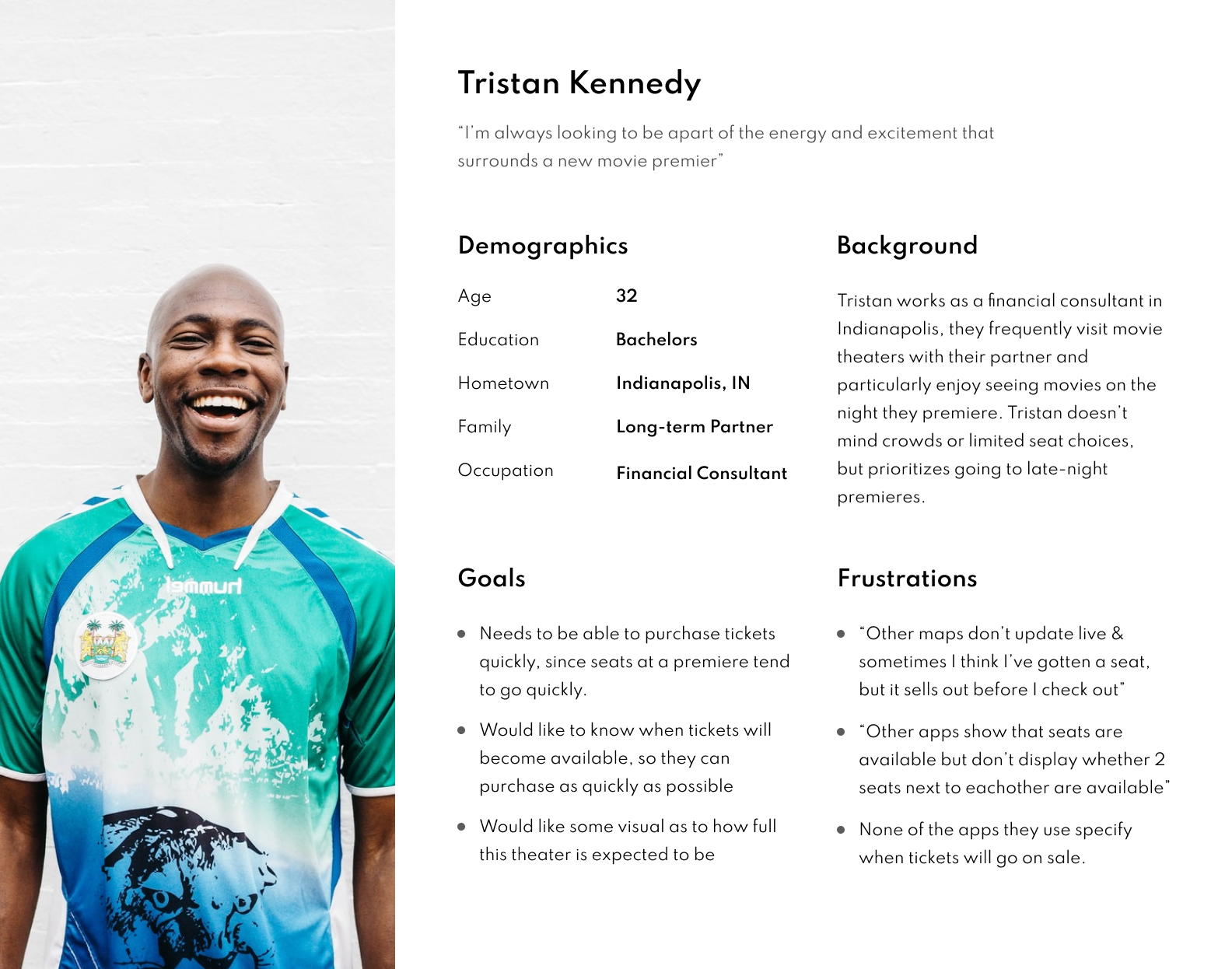
User Research
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.


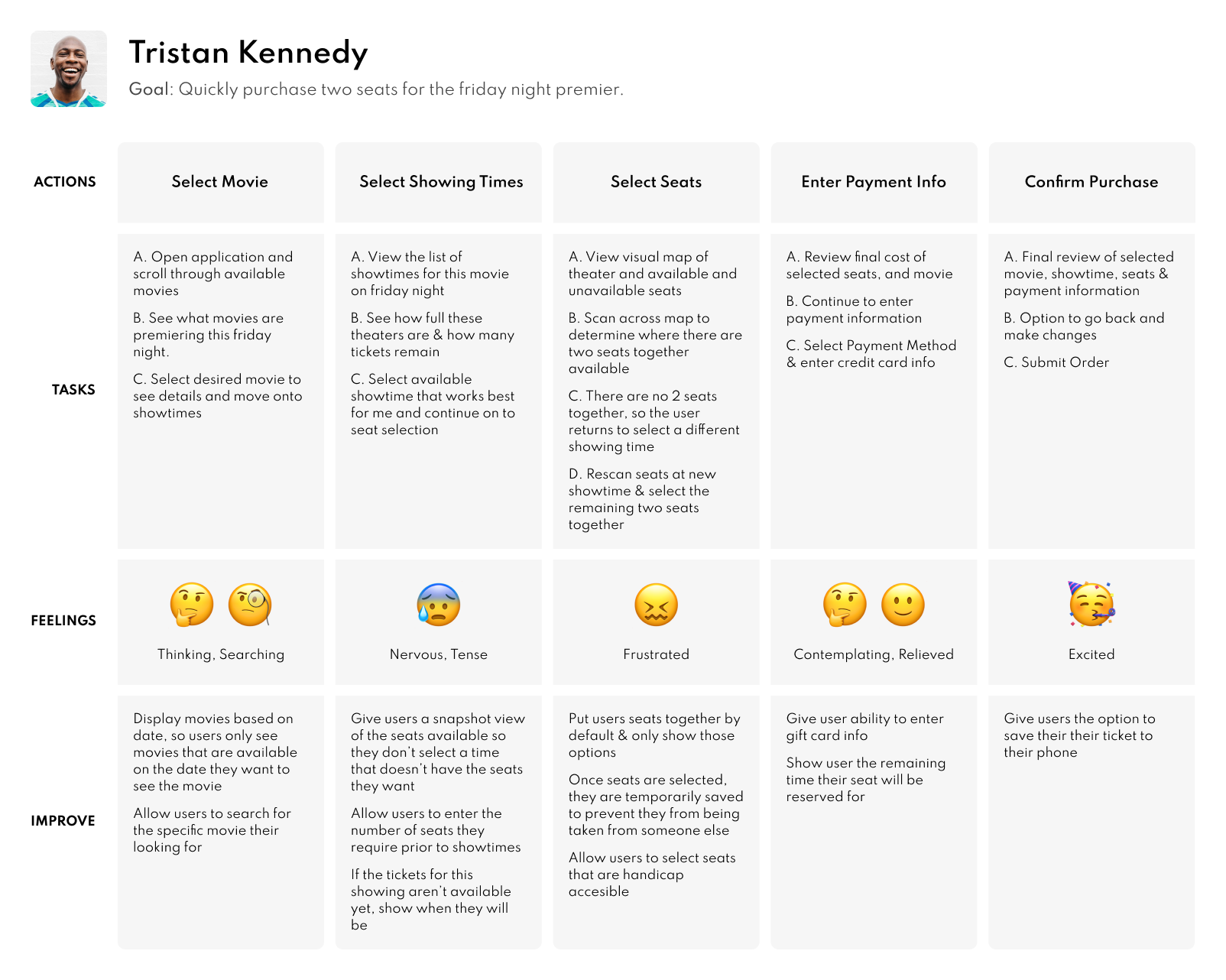
User Journey Map
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.

Pain Points
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.
Design Process
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school").
My Role
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school").
My Role
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school").
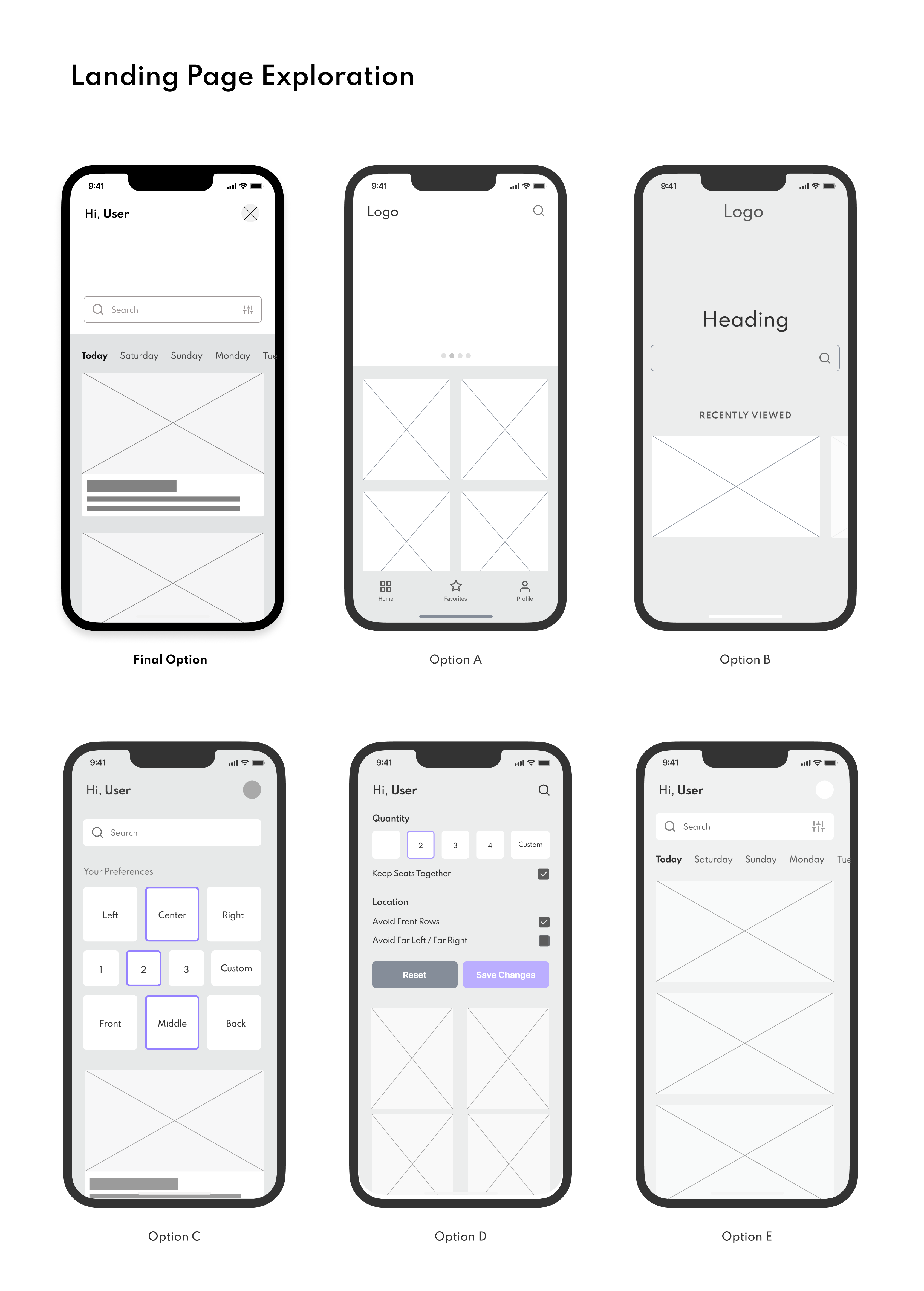
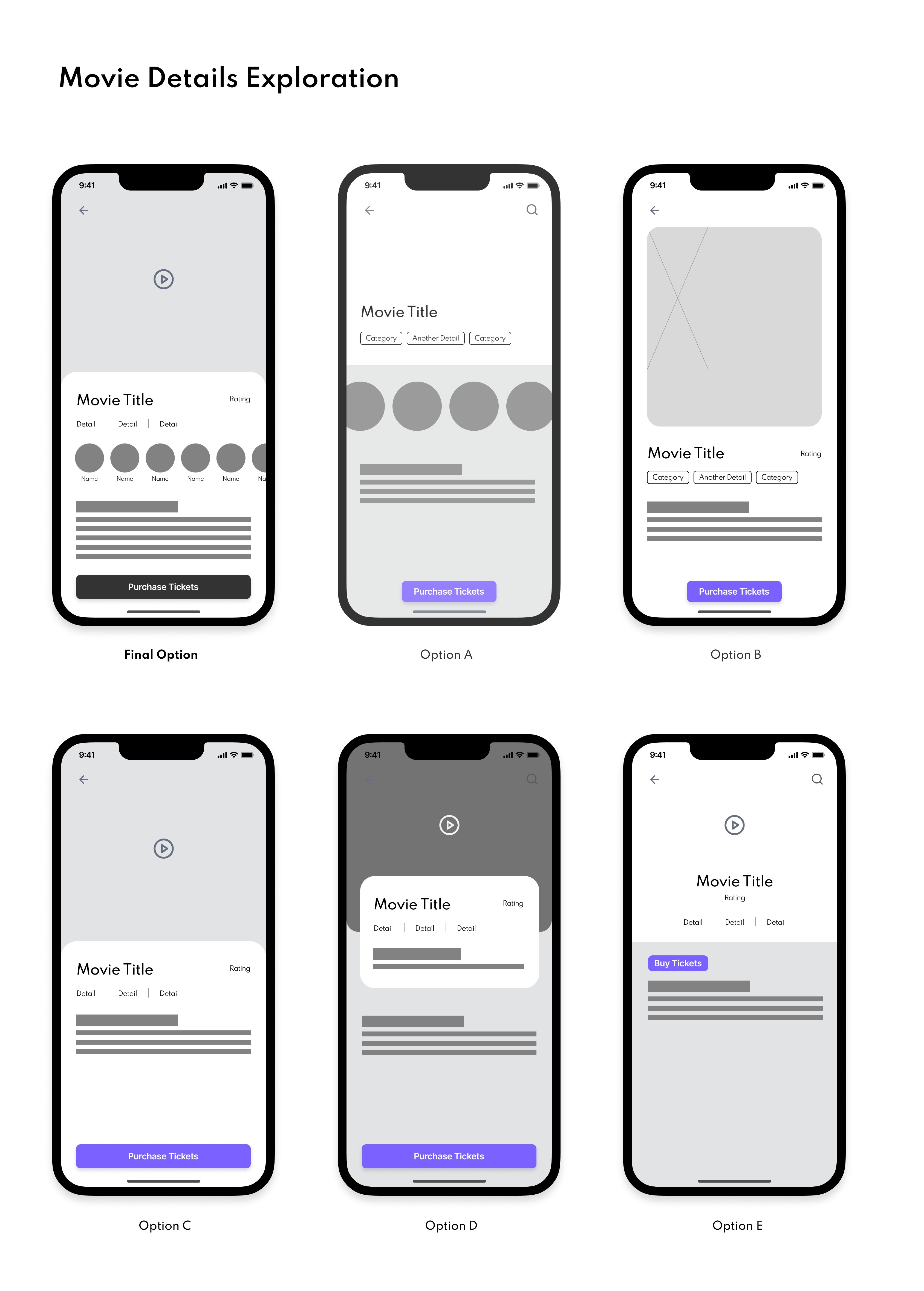
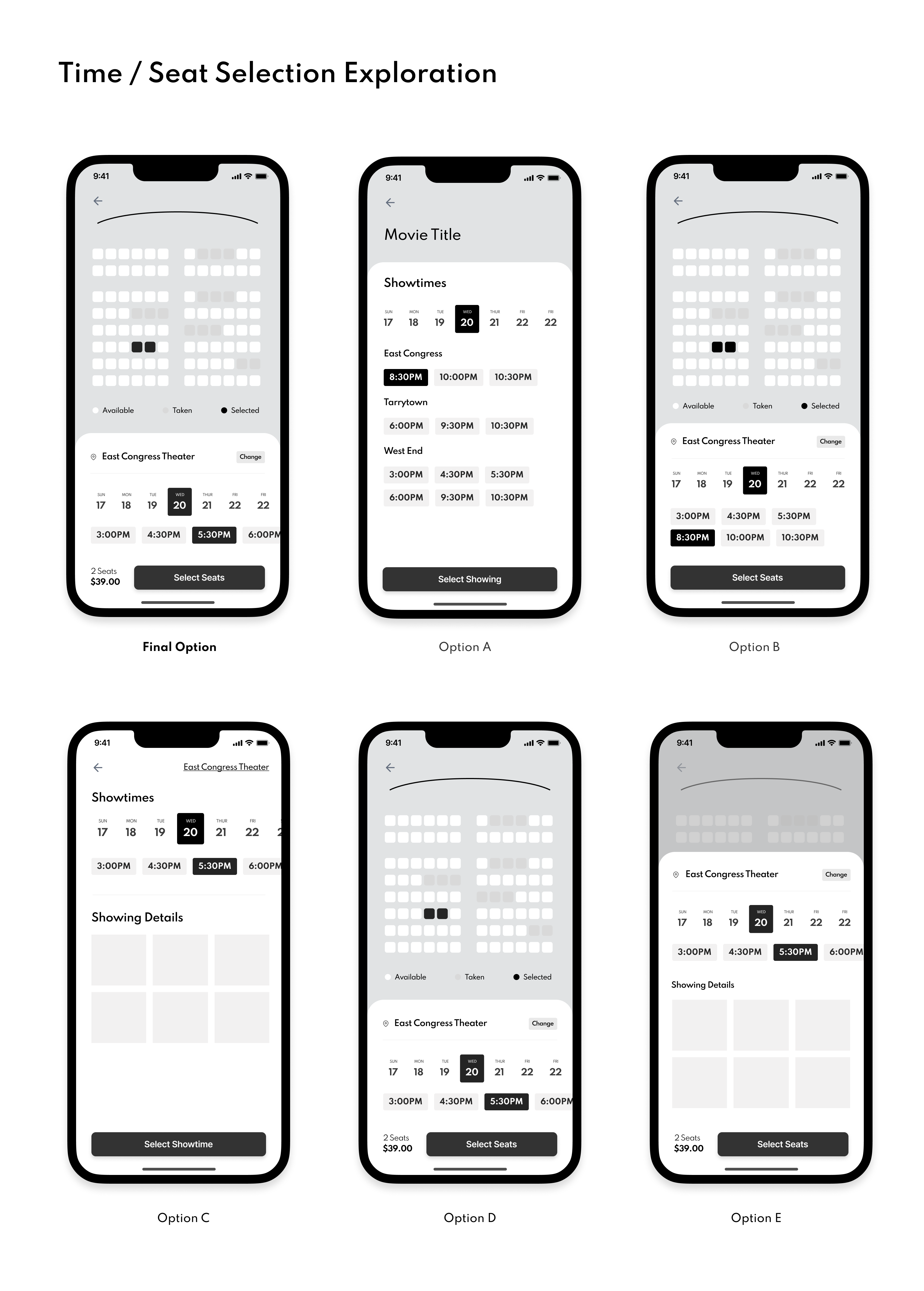
Sketching and Ideation
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.




Establishing User Flow
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.

User Testing
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.


Synthesizing Research Into Insights
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.

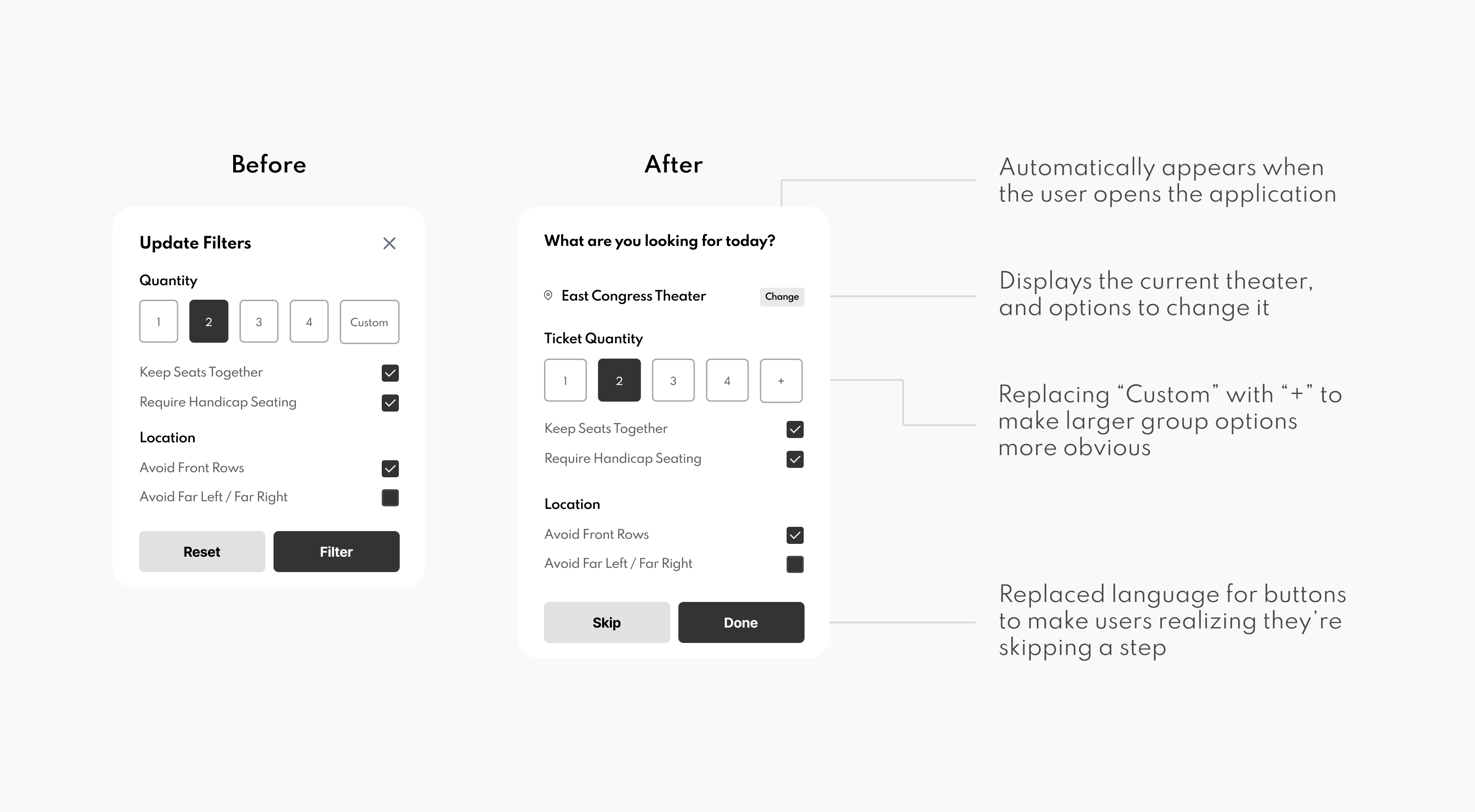
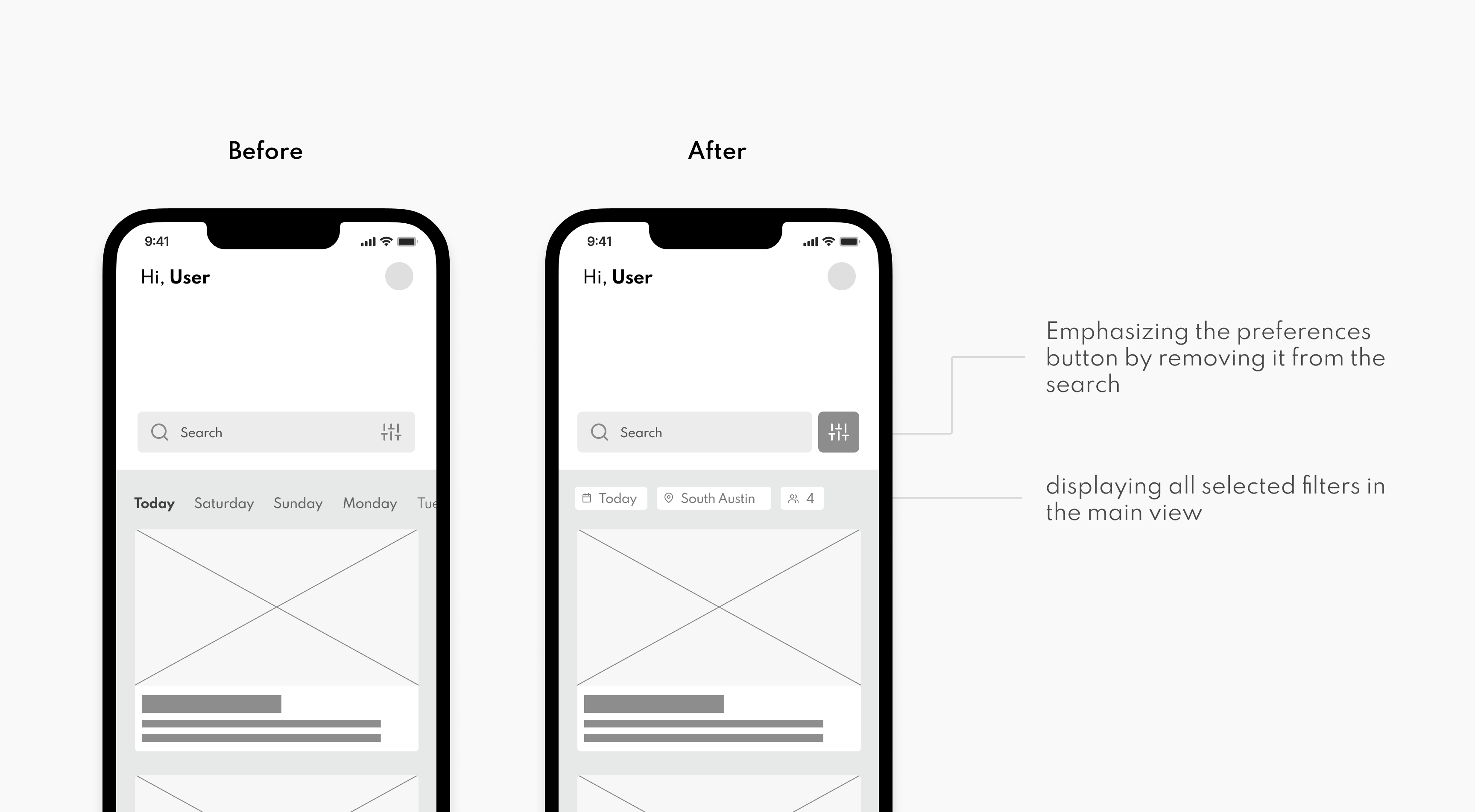
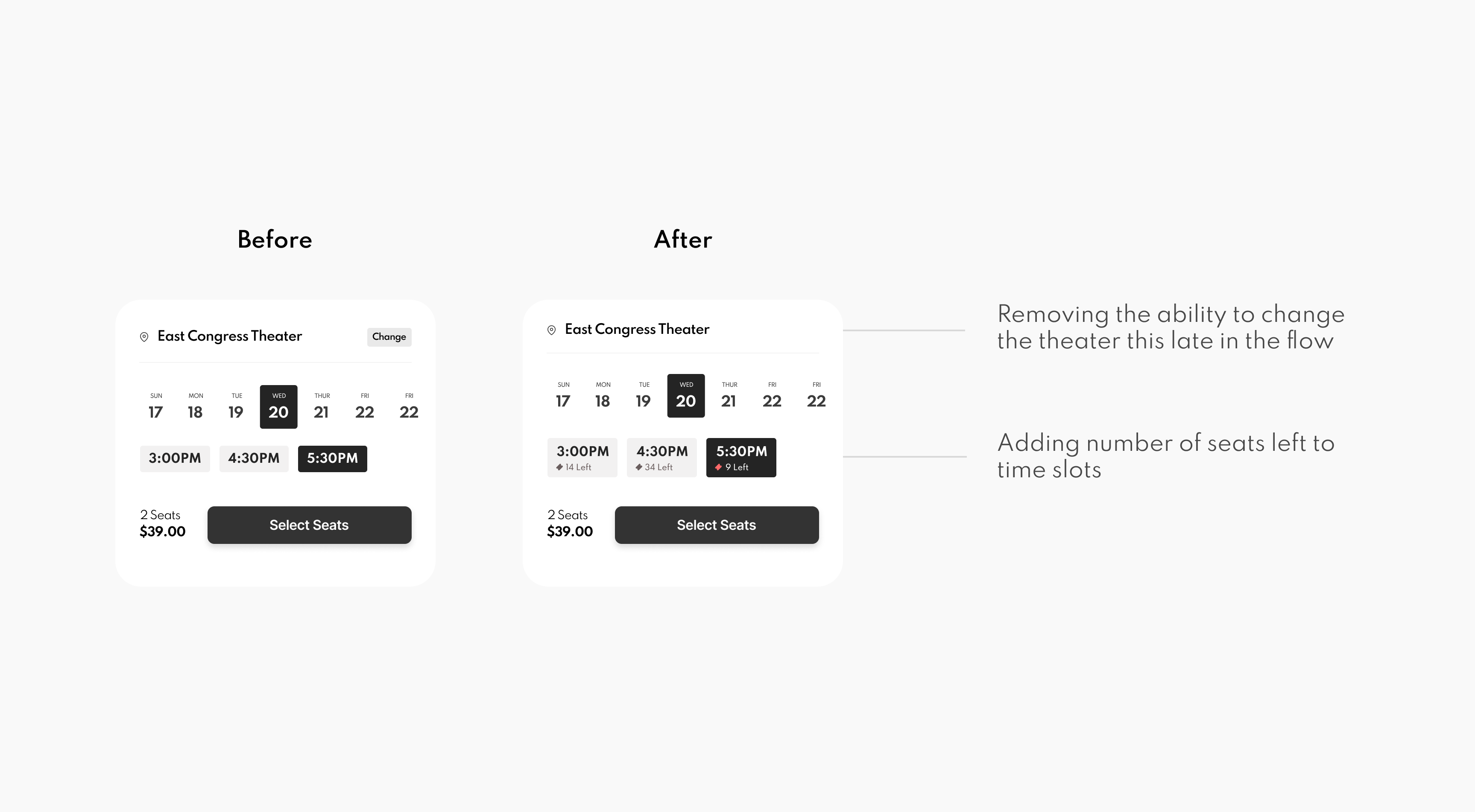
Changes Implemented from Research
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.



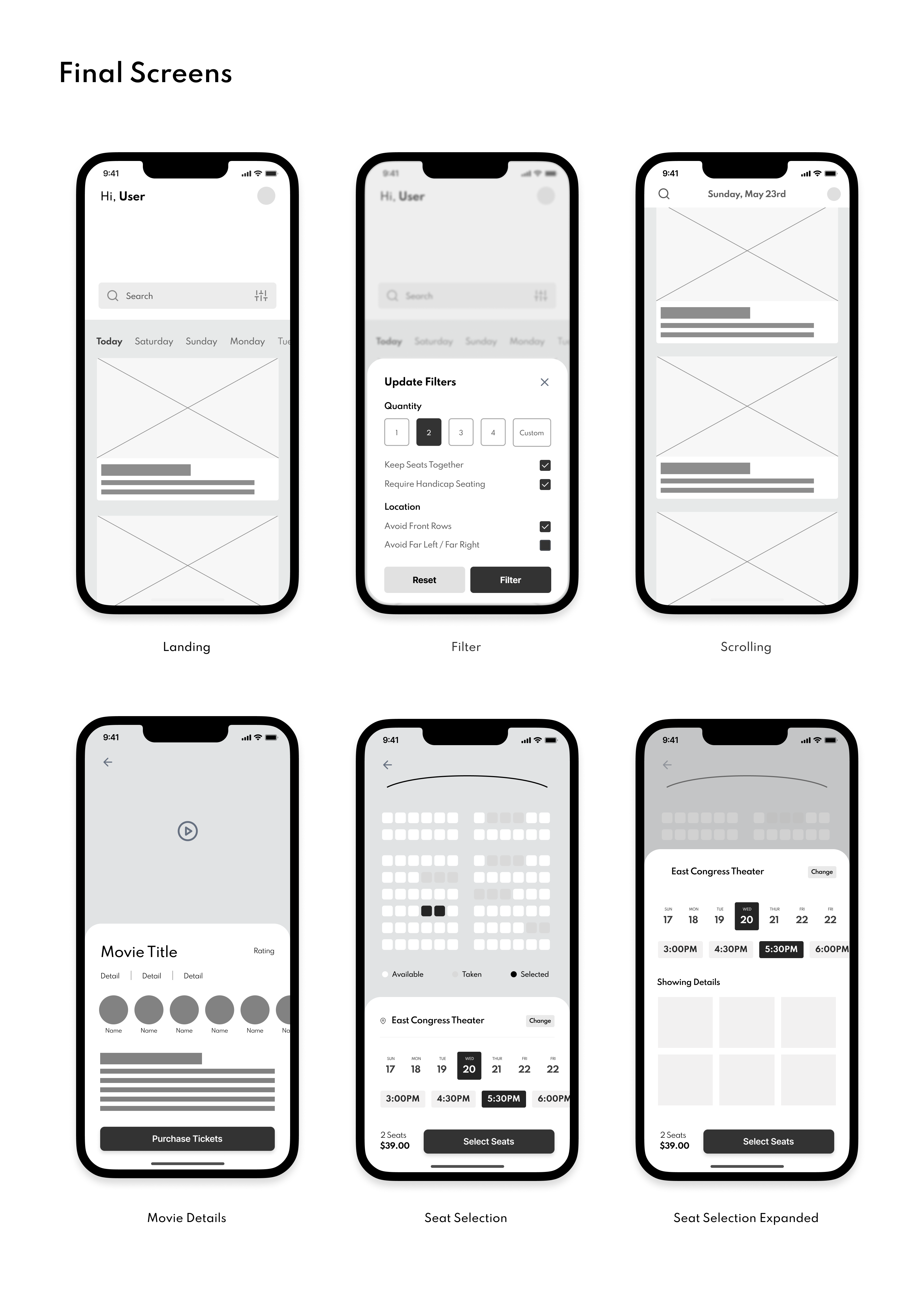
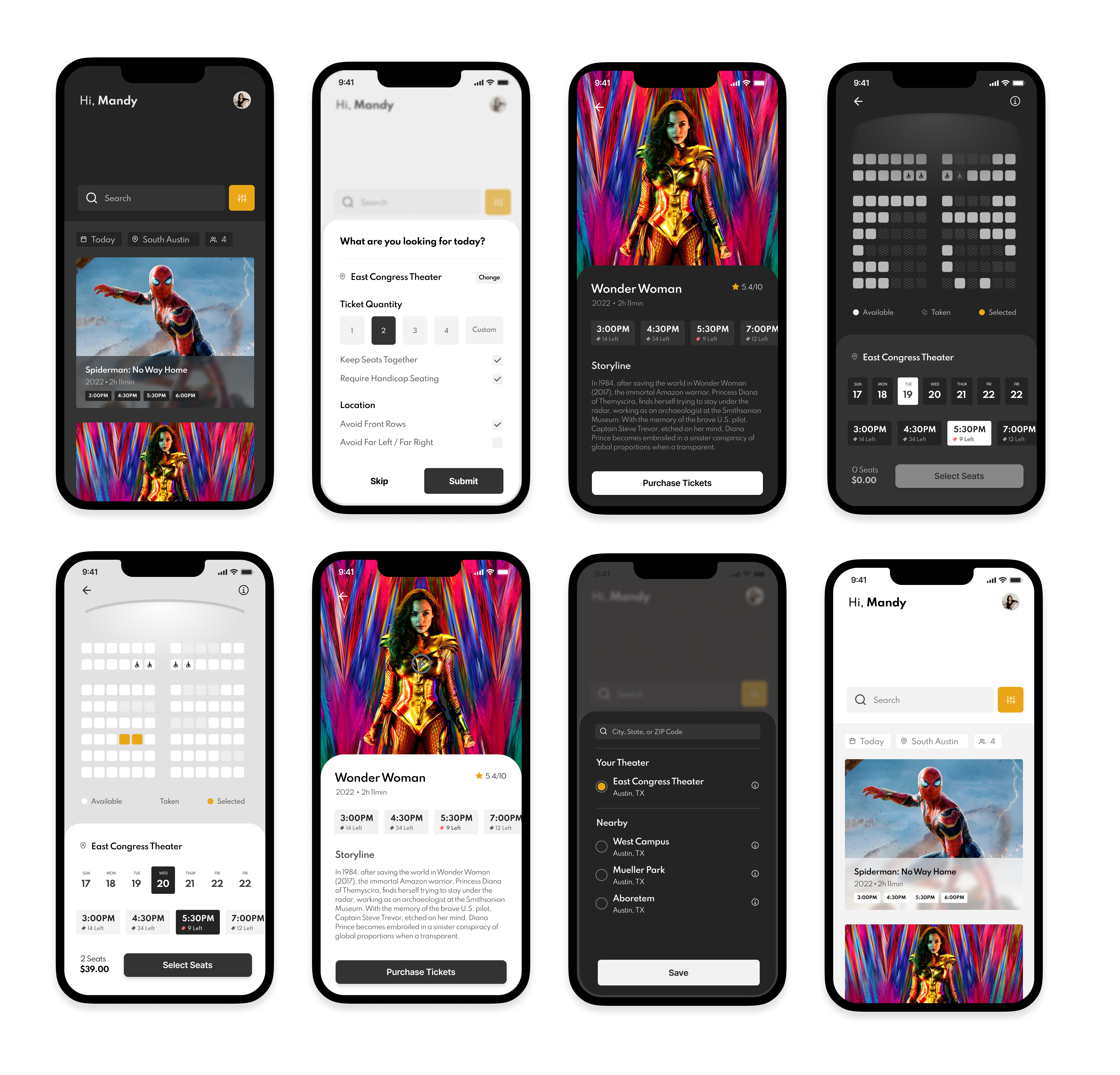
Final High Fidelity Wireframes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque tempus, arcu volutpat ut amet. Ac quam sed lacus non in donec. Porttitor iaculis suspendisse malesuada commodo, massa non luctus. Id pharetra augue sed egestas ut nunc.

Lessons Learned
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school").
Next Steps
I used a 5-stage Design Thinking model proposed by the Hasso Plattner Institute of Design at Stanford (the "d. school").